今回は、WordPressでBasic認証をかけるための便利なプラグインをご紹介します。
そもそも「Basic認証」とは?
Basic認証は、該当するサイトを表示した際にIDとパスワードの認証画面(ログイン画面)を表示するものです。
IDとパスワードを正しく入力できた場合のみサイトが開けるので、まだ公開前のサイトで関係者のみ閲覧可能な状態にしたい時や、テスト環境などでよく使われます。
通常Web制作などでBasic認証をかける際には、.htaccessと.htpasswdに必要な情報を記述し、ID・パスワードの設定をすることが多いです。
Basic認証をかけられるプラグイン「HTTPS Auth」
WordPressでのサイト制作時に、Basic認証をプラグインでさくっとかけられないかな~と探していたら、ちょうど良い機能のシンプルな HTTPS Auth というプラグインを見つけました。
HTTPS Auth は、簡単にBasic認証がかけられるプラグインです。
機能はとってもシンプルで使い方も簡単です。技術的な知識も必要無いので、「.htaccessさわるのコワイ・・・」という方にもおすすめです。
サイト全体にかけることもできますし、ログイン画面と管理画面だけにかけることもできるので、ログイン画面のセキュリティを高めたい場合にも使えますね!
「HTTPS Auth」の使い方
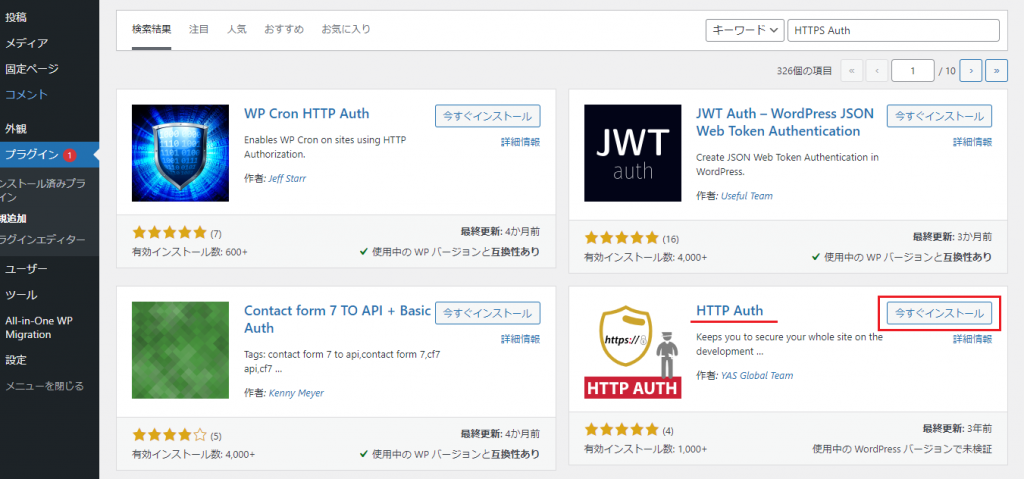
WordPress管理画面左メニューの「プラグイン」>「新規追加」の右上の検索窓に「HTTPS Auth」と入力します。
HTTPS Auth の「今すぐインストール」をクリックし、インストールできたら「有効化」をクリックします。

有効化できたら、管理画面左メニューに「HTTPS Auth」が追加されるので、「HTTPS Auth」をクリックして設定画面を表示します。
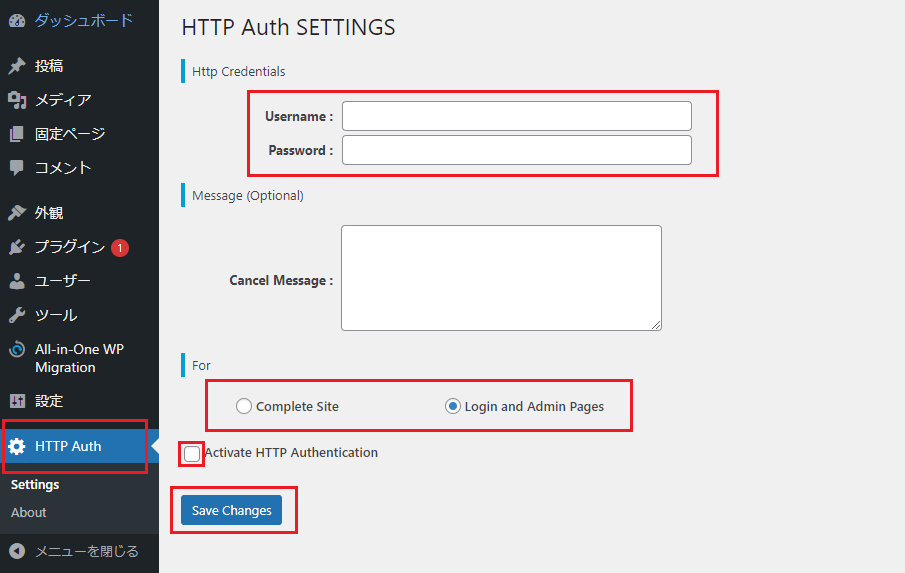
設定画面を表示したら、下記の項目を設定していきます。

Username :(好きなIDを入力)
Password :(好きなパスワードを入力)
For のラジオボタン2択は、サイト全体にかけるか、ログイン画面と管理画面のみにかけるかを選択できるので、ご希望の方を選択します。
・Complete Site(サイト全体)
・Login and Admin Pages(ログイン画面と管理画面のみ)
※どちらか選択する
最後に「Activate HTTP Authentication」のチェック項目にチェックをつけます。
ここのチェックをつけるとBasic認証がかかり、チェックを外すとBasic認証を解除できます。
これだけで付けたり外したりできるのも便利ですね!
「Save Changes」をクリックして設定を保存します。これでOKです!
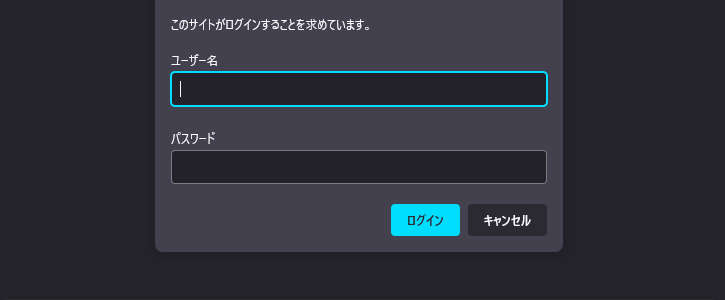
確認のため新しいタブでBasic認証を設定したサイトを開いてみましょう。

こんな感じでログインが求められるので、ユーザー名(設定したID)とパスワード(設定したパスワード)を入力し、ログインをクリックするとサイトが表示されます。
ちなみに、Basic認証は一度ログインすると、ブラウザのキャッシュが残って自動でログインされてしまうので、ちゃん動作しているか何度も確認したい時は、ブラウザのキャッシュを削除するか、まだログインしたことがない別のブラウザで試してみると確認することができます。
特定のページだけにBasic認証を設定する場合
ちなみに、「HTTPS Auth」はサイト全体か、ログイン画面と管理画面のみにBasic認証を設定するプラグインですが、特定のページだけにBasic認証を設定したい場合もあると思います。
その場合には下記の記事が参考になると思います。
プラグインではなく少しコードを追加する方法になりますが、設定したいページにのみBasic認証を設定することが可能です。
さいごに
以上、WPプラグイン「HTTPS Auth」でさくっとBasic認証をかける方法でした。
Basic認証を解除する際もチェックを外すだけなので簡単ですし、なかなか使い勝手が良いと思いました!
参考になったよ~!という方はSNSなどでシェアしていただけると嬉しいです^^