今回はカンタンな設定をするだけで画像の圧縮・最適化ができるプラグイン「EWWW Image Optimizer」をご紹介します。
使い方もわかりやすく解説していきます。
画像を圧縮(軽量化)するメリット
そもそもなぜ画像を圧縮する必要があるのか?
画像を圧縮するメリットをあげると、
- 読み込むデータが少なくなるので表示速度が早くなる
- スマホユーザーも快適に閲覧できる
- Googleが推奨している(=評価基準に関わる可能性がある)
こんなかんじです。
ユーザーのためにも、SEO的にもやっておいて損はないですね。
EWWW Image Optimizerとは?
WordPressで画像を圧縮・最適化できるプラグインは色々ありますが、私の一押しは「EWWW Image Optimizer」です。
インストールして簡単な設定を行うだけで、画像をアップロードするたびに自動で画像を圧縮してくれます。
手間がかからないので、記事にたくさん画像を使用する方には特におすすめのプラグインです。
そしてありがたいことに、過去にアップロードした画像もすべて一括で圧縮処理してくれるの機能もあるのです!
画像数が多いとそれなりに時間がかかりますが、それでも他のプラグインと比べると画像処理が早いと思います。
EWWW Image Optimizeの使い方
インストール・有効化
まずは、WordPressのダッシュボードを表示します。
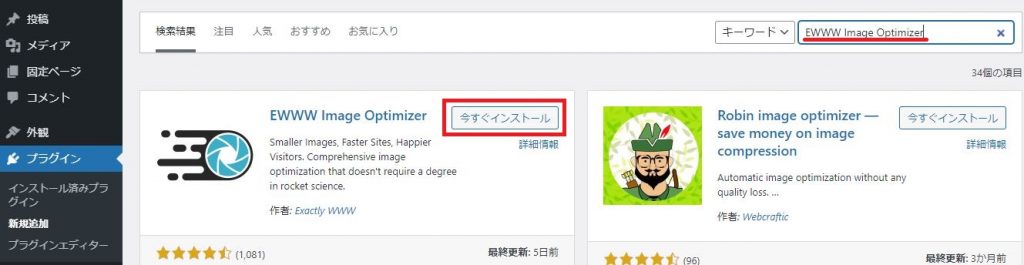
管理画面左メニューの「プラグイン」>「新規追加」の検索窓に「EWWW Image Optimizer」と入力し、EWWW Image Optimizerをインストールします。

インストールできたら「有効化」をクリック。

このままでも画像圧縮が有効化されますが、ここから少し必要な設定をしていきます。
初期設定
管理画面左メニューの「設定」に「EWWW Image Optimizer」が追加されているので、クリックして設定画面を表示します。
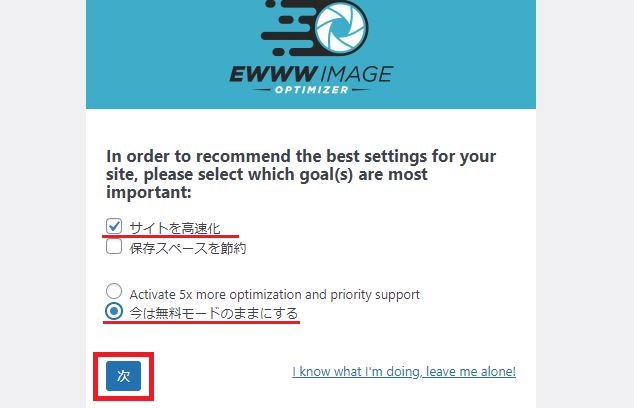
もし下記のような画面が出てきたら、
「サイトを高速化」、「今は無料モードのままにする」にチェックをつけて、「次」をクリックします。

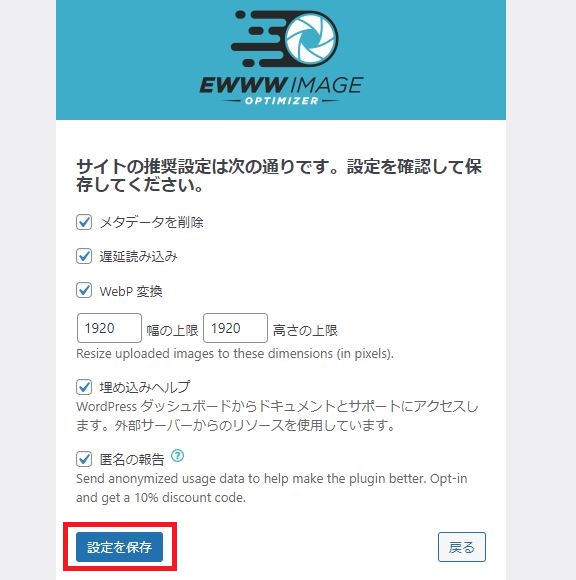
次の画面ではなにもいじらず「設定を保存」をクリックします。
※もし「メタデータを削除」にチェックがついていない場合は、チェックをつけておきます。

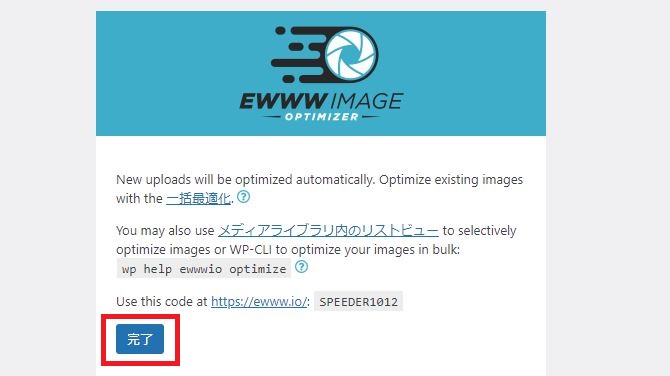
次の画面で「完了」をクリックし、初期設定は完了です。

追加のおすすめ設定
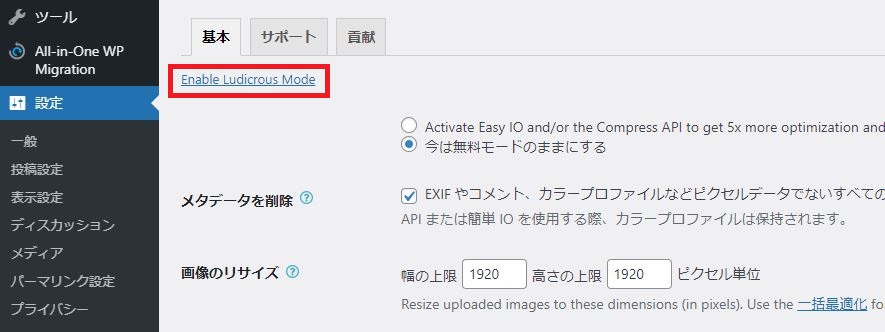
もう一度、管理画面左メニューの「設定」>「EWWW Image Optimizer」で設定画面を表示します。
下記のような画面になるので、「Enable Ludicrous Mode」をクリックします。

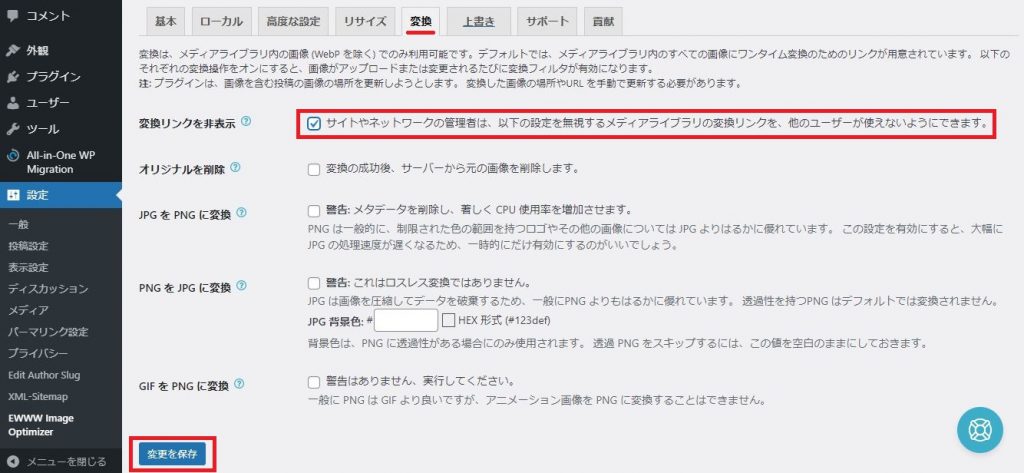
複数あるタブの 変換タブ をクリックし、「変換リンクを非表示」にチェックを入れ、「変更を保存」をクリックします。

「変換リンクを非表示」にチェックを入れることで、画像形式を勝手に変更されて画像の質が下がったりするのを防ぎます。
これで、今後アップロードする画像については、自動で圧縮・最適化されるようになりました!
過去画像を一括圧縮
次に、今までアップロードしてきた画像を圧縮するための設定を行いますが、念のためバックアップをとっておくことをおすすめします。
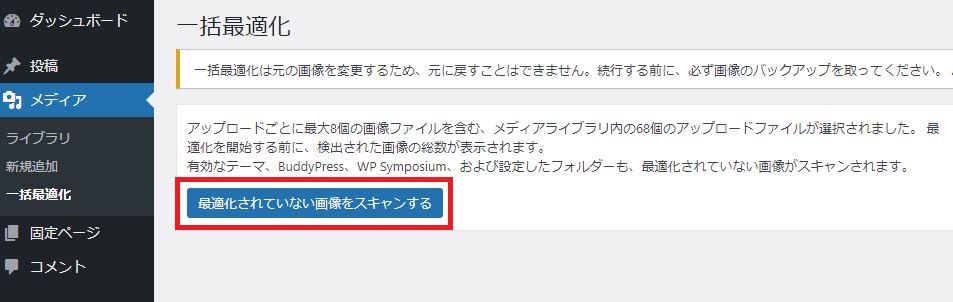
管理画面左メニューの「メディア」>「一括最適化」をクリックし、「最適化されていない画像をスキャンする」ボタンをクリックします。

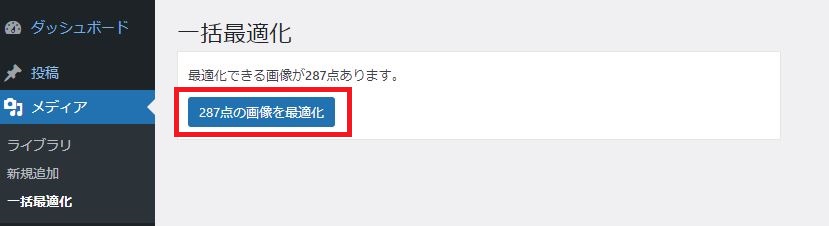
「○○点の画像の最適化」というボタンが表示されるので、ボタンをクリックします。

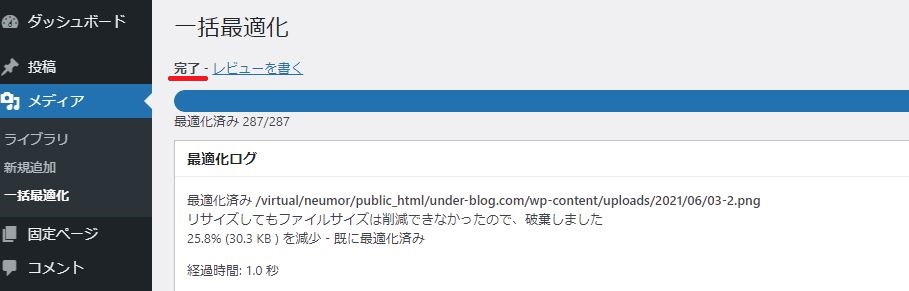
そうすると、最適化が進み状況が表示されます。
しばらく待機になるので、コーヒーでも淹れつつ少し待ちます・・・。
※画像が大量にある場合は数時間かかることもあるので、時間に余裕のあるときにまとめてやるのがおすすめです。
そして一括最適化が完了すると、画面上部に「完了」と表示されます。

これで、過去の画像もまとめて圧縮することができました!
圧縮された画像の確認
圧縮された画像について確認したい場合は、管理画面左メニューの「メディア」>「ライブラリ」で画像を一覧表示モードで開くと右側に画像最適化の項目があり、どの画像がどのくらい圧縮されているのかが確認できます。

まとめ
今回は画像を圧縮・最適化するプラグイン「EWWW Image Optimizer」をご紹介させていただきました。
カンタンな設定をするだけで、今後アップロードする画像を自動圧縮してくれて、過去の画像も一括圧縮できるのでとっても便利です。
サイトスピードを改善したい、Googleの評価を上げたい、とお悩みの方はぜひ導入してみてください。