(タイトル長いな・・・)
WordPressをカスタマイズ、修正する場合、htmlとphpコードを編集することがあると思います。
そんな時に、「このページはどのテンプレートファイルを使っているのか?」が分からないと編集できませんよね。
例えば高機能なテーマなどファイル構造が複雑な場合、適用中のテンプレートファイルを特定するのに時間がかかってしまったり、なかなか見つけられないことがあります。
そんな時に「Show Current Template」というWPプラグインを使用すると、表示したページで適用されているテンプレートファイルや、インクルードされているパーツ系のファイルなどをカンタンに特定することができるので、テンプレートファイルを探す手間が省けてとても便利です。
今回は、「Show Current Template」の使い方についてご説明したいと思います!
「Show Current Template」の使い方
WordPressにログインし、ダッシュボードを表示します。
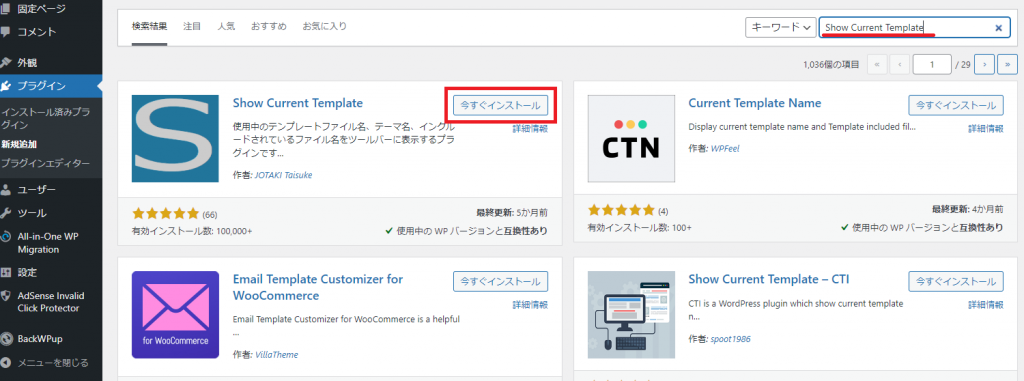
管理画面左メニューの「プラグイン」>「新規追加」の検索窓に「Show Current Template」と入力します。

Show Current Template が表示されるので、「インストール」をクリックし、その後「有効化」をクリックします。
特に設定は必要なく、これだけで導入完了です。
では早速テンプレートファイルを確認してみましょう。
確認するには、WordPressにログインした状態で、上部のツールバーを表示する必要があります。
上部ツールバーは、WordPressインストール時からデフォルトで表示されているとは思いますが、非表示にしている方は表示状態にしてください。
上部ツールバーを表示にする際は、
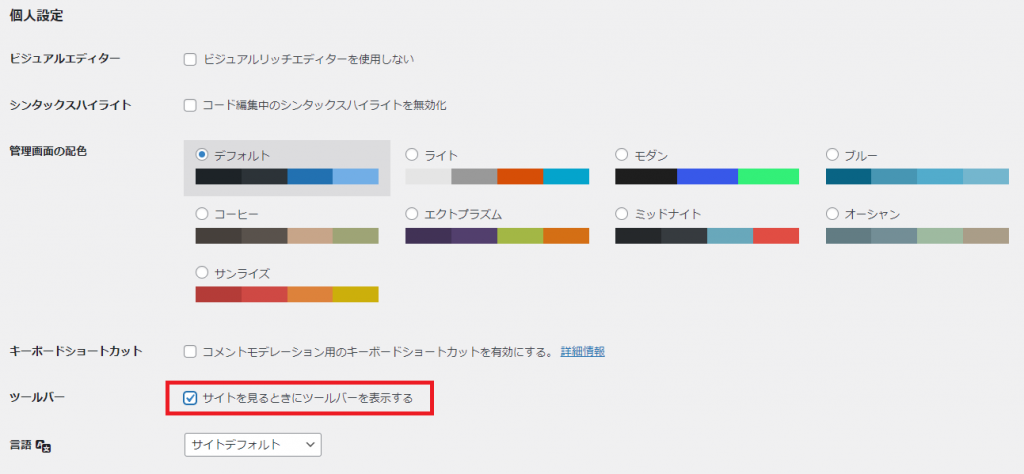
管理画面左メニューの「ユーザー」>「プロフィール」の設定画面の、ツールバー「サイトを見るときにツールバーを表示する」にチェックを付けて、画面一番下にある「プロフィールを更新」をクリックして保存してください。

上部ツールバーを表示している状態で、サイトのトップなどを開いてみてください。
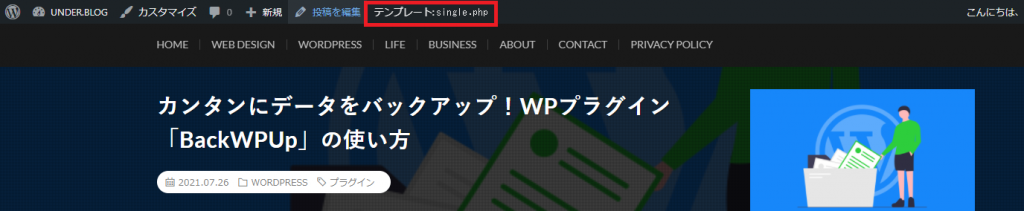
上部ツールバーに「テンプレート:〇〇〇.php」と追加されていると思います。

(上記の参考キャプチャでは投稿記事ページを表示しているので、 テンプレート: single.php と表示されています。)
ここに表示されている 〇〇〇.php が、表示中のページで適用されているテンプレートファイルになります。
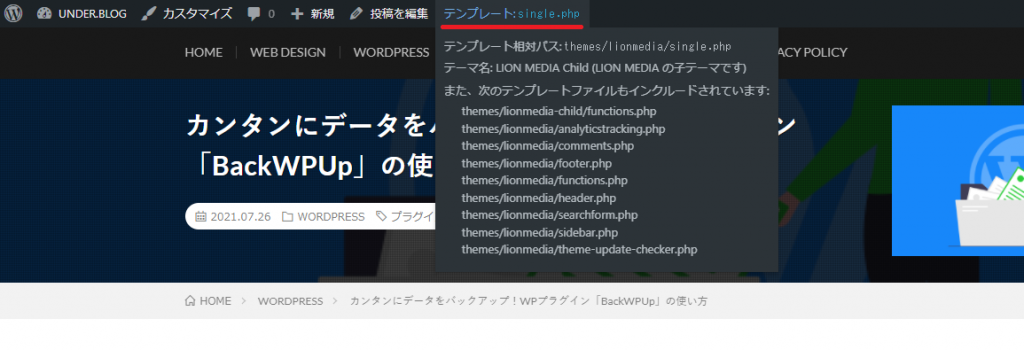
さらに便利な機能として、「テンプレート:〇〇〇.php」の部分にマウスカーソルを合わせると、下記の情報も確認することができます!

- テンプレート相対パス・・・テーマフォルダ以降のパス(※ファイルの格納先になります)
- テーマ名・・・そのままテーマの名前
- このテンプレートにインクルードしている(読み込んでいる)他のテンプレートファイル達の相対パス
ファイル構造が複雑な場合、たくさんのパーツ類を別ファイルで管理していることがよくあるので、インクルードしているファイルが一覧で見れるのはかなり助かります!
ちなみに、そもそも上部ツールバーが表示されない仕様のテーマもまれにあるようです。
その場合、このプラグインは使えないということになりますので、あしからず・・・。
さいごに
今回は、適用されているテンプレートファイルが一目で分かる「Show Current Template」というWordPressプラグインをご紹介しました。
「参考になったよ!」という方はSNSなどでシェアしていただけると嬉しいです。