Web制作の現場ではよく使われるグラデーションですが、複数色が重なったグラデーションをcssで記述するのは結構面倒な作業です。
今回は、コーディングの際などに、さくっとグラデーションのcssが生成できる便利なジェネレーター「CSS Gradient」の使い方を解説します。
「CSS Gradient」の使い方
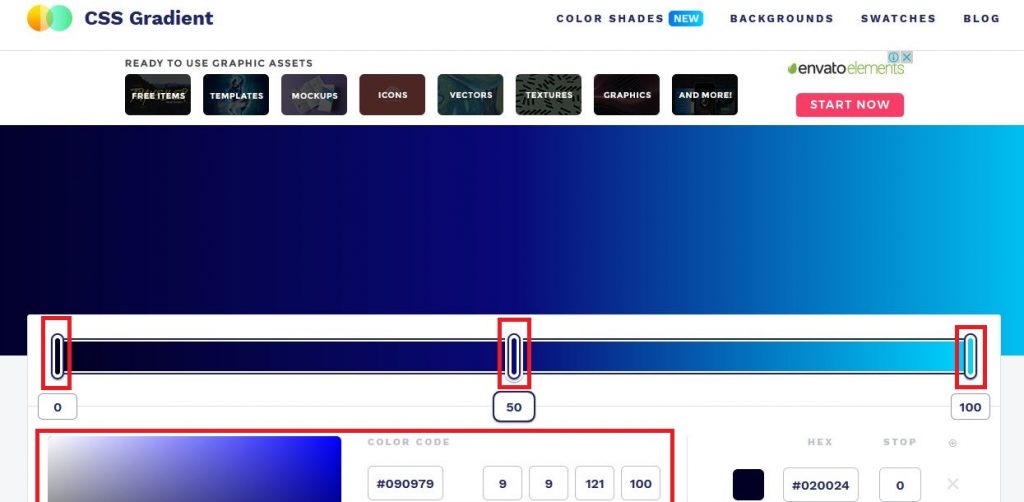
「CSS Gradient」にアクセスします。
CSS Gradient:https://cssgradient.io/
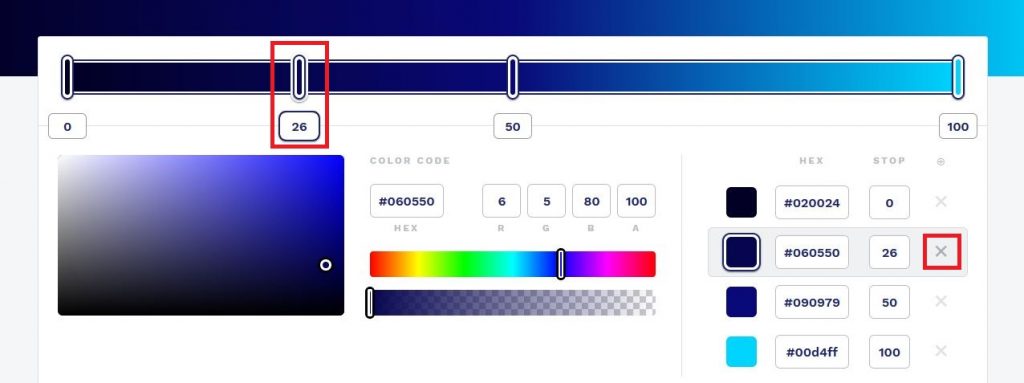
ますは、横長の部分から説明します。
横長のバーの上に3つのカーソルのようなものがありますが、一番左から0%(スタート)、中央の50%、右の100%となっていて、それぞれクリックすると、下の色編集(左側)のエリアで、色や透明度を変更できます。

バー上のカーソルは横に動かせるので、色の位置も変えられます。
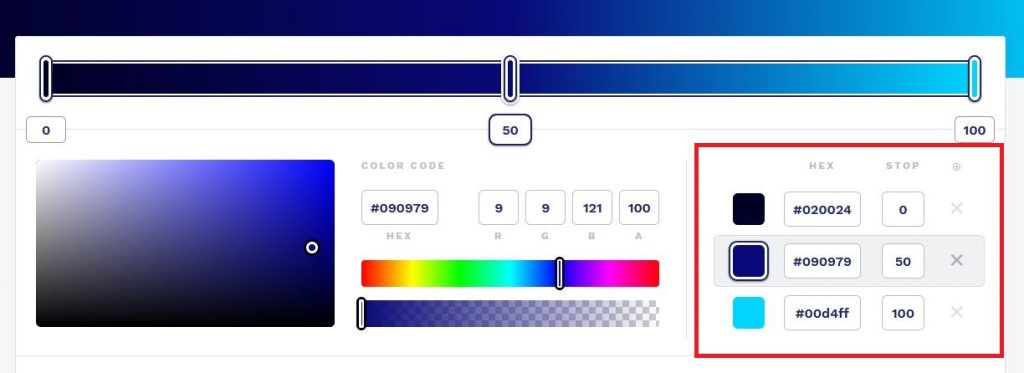
ちなみに、下の色編集の右側HEXエリアも連動しているので、ここからも色や、色の位置を変更できます。

そして、バーのカーソル(色)を追加したい場合は、何もない部分をクリックすると追加されます。
逆に減らしたい場合は、HEXエリアで減らしたい色の「×」をクリックすることで削除できます。

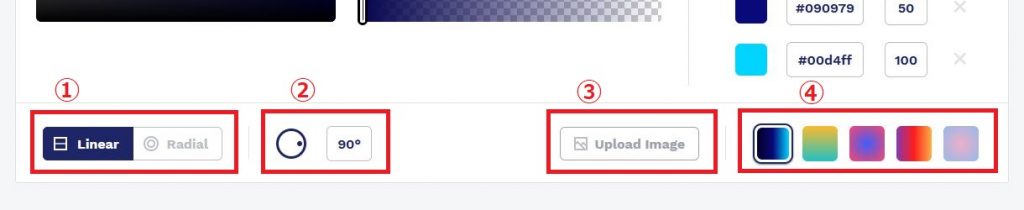
① グラデーションの形状を変更する場合は、一番下の左側のボタンで切り替えます。
線形と円形のグラデーションが選べます。(デフォルトは線形)
② グラデーションの角度を変更する場合は、その隣のアイコンの小さい丸を動かすと角度が変わります。
③ 「Upload Image」をクリックして画像を選択すると、その画像からグラデーションを抽出してくれます。
④ 一番右はプリセットカラーになっているのでここからグラデーションを選択することもできます。

グラデーション作成までの説明はここまでです。
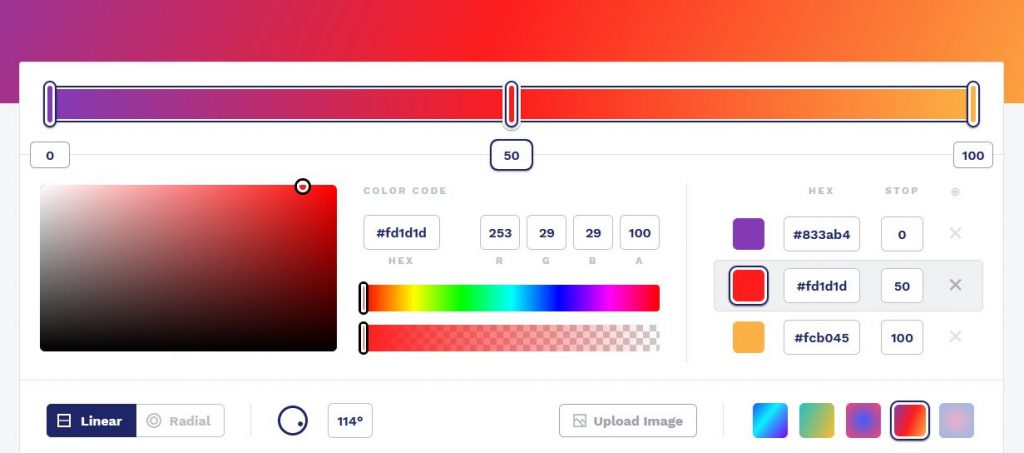
今回はこんなかんじのグラデーションにしました。

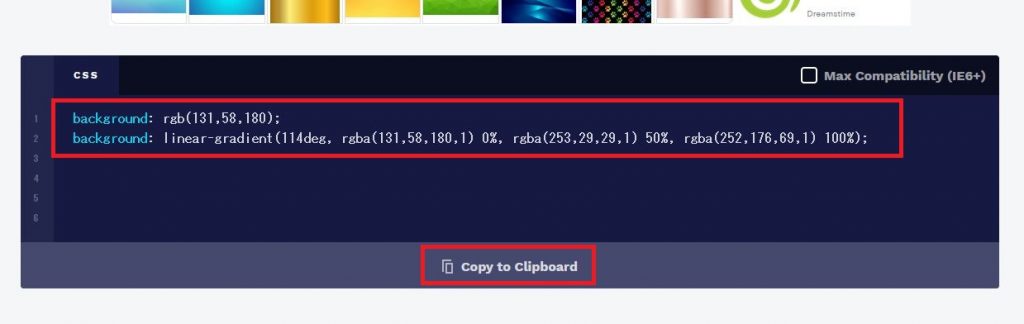
ご希望のグラデーション作れたら、画面を少し下へスクロールすると、既にcssコードが生成されています。
(右上の「Max Compatibility」にチェックを入れるとベンダープレフィックス付きの記述になります)

「Copy to Clipboard」をクリックするとコードがコピーされます。
こちらのコードを作業中のcssファイルに追加すればOKです!
まとめ
今回は、直感的にグラデーションを作れるジェネレーター「CSS Gradient」の使い方を解説しました。
ジェネレーターを使えば複雑なグラデーションのCSSも短時間で作成できて便利ですね。
まだ使ったことのない方は、ぜひ使ってみてください。