「See-SS」とは、
ボタン・テキスト・リストなどからヘッダーまで、サイト制作でよく使うパーツのCSSがまとめられていて、コーディングを効率化するのに役立つサイトです。
ボタンひとつでも複数のデザインパターンがあるので、このまま使うのも良いですし、デザインイメージに近いものを選び、少し手を加えて使用するのも良いですね。
今回は「See-SS」の使い方を紹介します。
「See-SS」の使い方
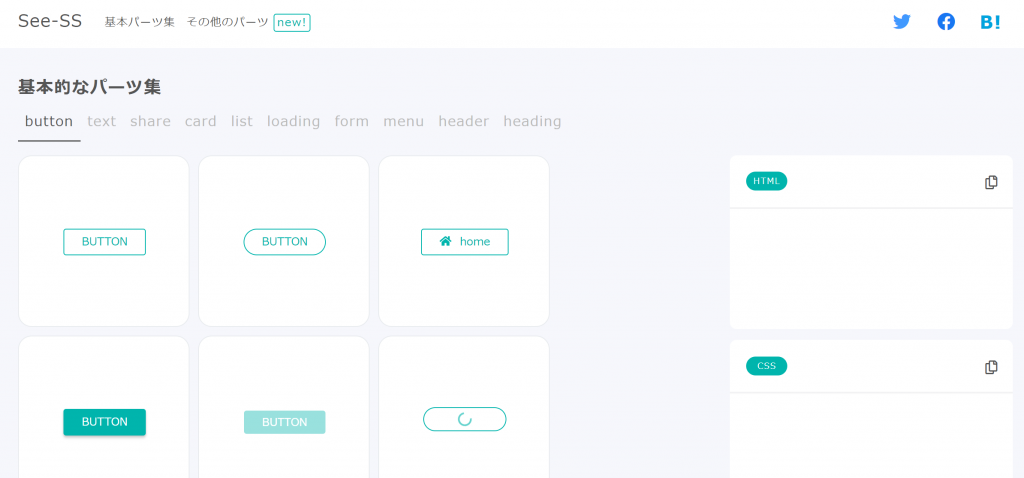
まず、「See-SS」にアクセスします。
See-SS:https://see-ss.com/

button、text などがカテゴリーごとにまとまっているので、使用したいパーツを選びます。
ちなみに、下記のようなパーツが揃っています。
- ボタン
- テキスト
- シェアボタン
- カード型
- リスト
- ローディングアニメーション
- フォーム
- メニュー
- ヘッダー
- 見出し
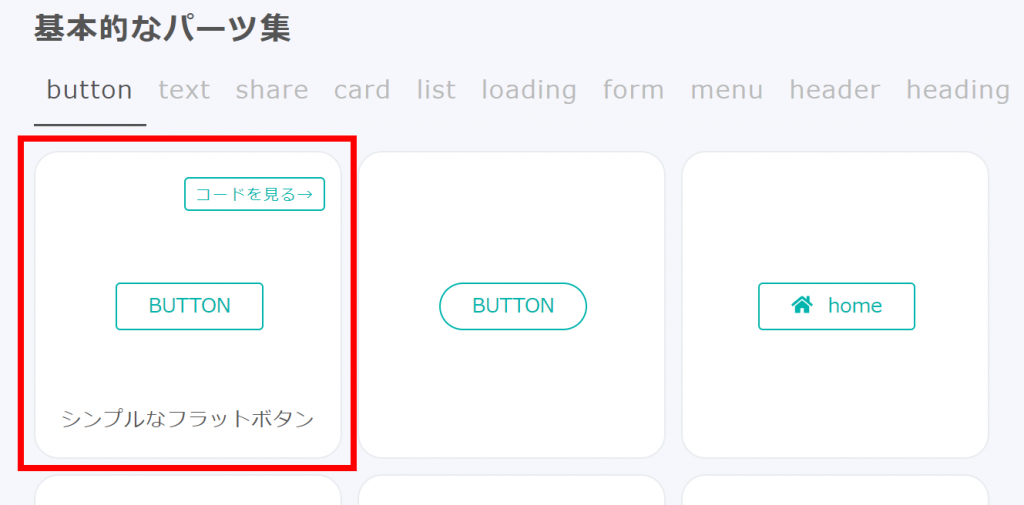
使用したいパーツにカーソルを合わせると、右上に「コードを見る→」ボタンが表示されるので、クリックします。

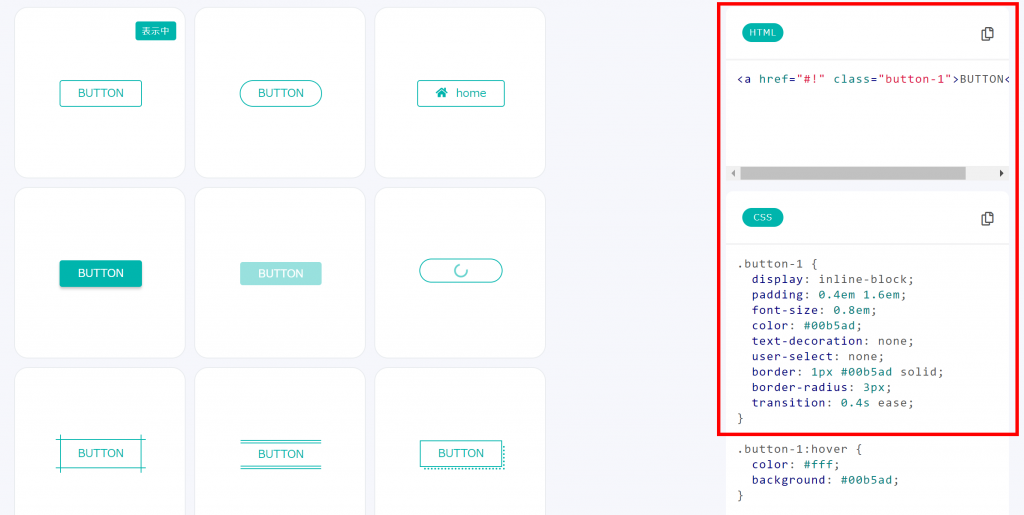
画面の右側にHTML、CSSが表示されるので、それぞれコピペして使用します。

HTML、CSSが詳しくない方でも、簡単に使えて便利ですね。
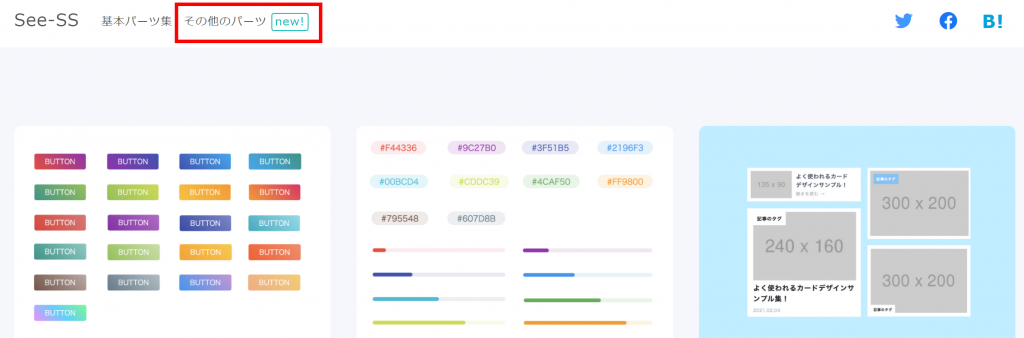
ちなみに、「基本的なパーツ」以外に「その他のパーツ」というメニューもあり、こちらにはグラデーションのボタンやエラー文章などのパーツもありました。

まとめ
以上、「See-SS」のご紹介でした。
ブログのデザインをカスタマイズしたいブロガーの方や、制作を効率化したいコーダー、デザイナーの方はぜひ使ってみてください。