Googleフォントは無料で使えてWebサイトにも簡単に導入できるので、いつもお世話になっています。
安心して利用できるのも良いですね。
Google Fonts https://fonts.google.com/
しかし種類がとっても豊富なため、どれを選んだら良いか迷ってしまい、フォントの選定に時間がかかってしまうこともあると思います。
今回は、個人的におすすめ&よく使用するGoogleフォント【欧文版】5選をご紹介します。
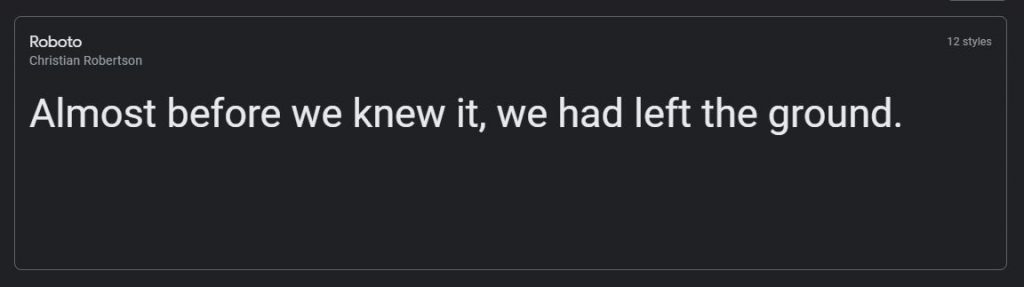
Roboto

クセがなく洗練されているのでとっても使い勝手が良いです。
太さも12種類と豊富なので細かい調整ができて助かります。
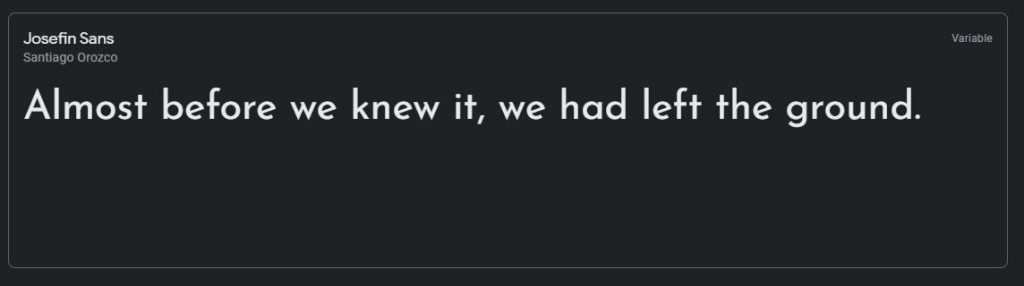
Josefin Sans

おしゃれでデザイン性の高いフォントです。
女性向けデザインなど可愛い印象にしたい時や、エレガントにしたい時におすすめです。
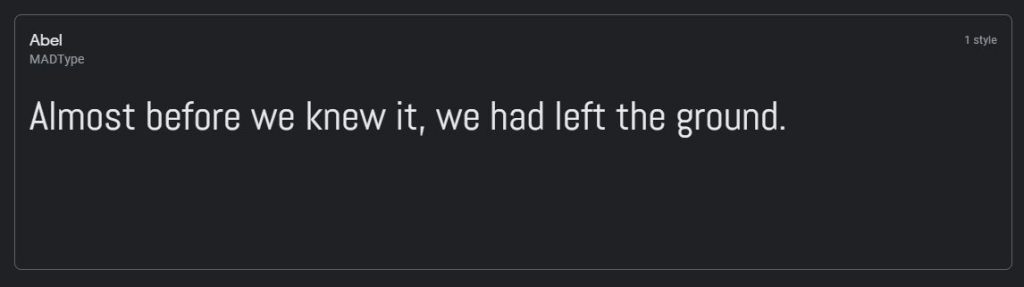
Abel

少し細長で個性的なフォントです。
海外サイトのような雰囲気も出せて結構お気に入りです^^
少しクセが強いので、ポイント使いしても良いですね。
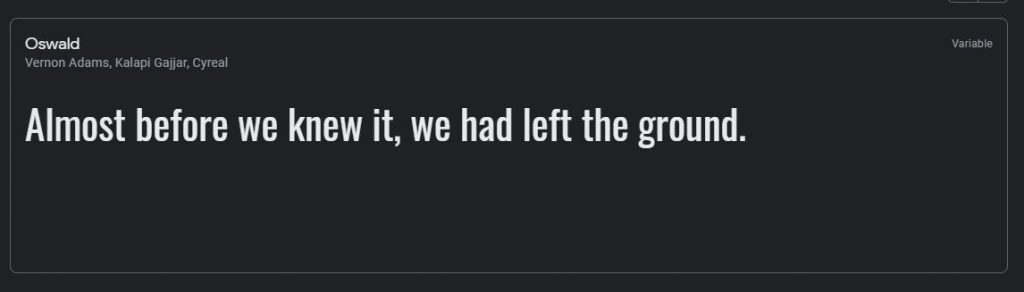
Oswald

細長でスタイリッシュなフォントです。
太めだと力強く、細めだとクールな印象になります。
装飾的に使用するとかっこよく仕上がります。
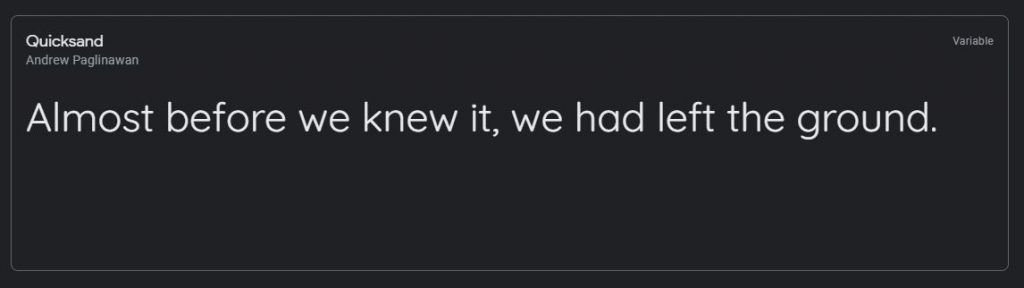
Quicksand

丸みがあり優しい雰囲気のフォントです。
太めだとポップな印象に、細めだと女性らしい印象になります。
まとめ
以上、おすすめのGoogleフォント【欧文版】5選でした。
実際の制作では、一部の英数字だけ、タイトルだけなど部分的に使用することが多いですが、
少しフォントを変えるだけで印象が大きくかわります。
今回ご紹介したフォントはシンプルで定番なものが多く使いやすいので、まだ使ったことがない方はせひ試してみてください。